
petrussiahaan.com - Cara Memasang Image Lightbox dengan Fancy Box di Blogger - Kali ini Petrus Siahaan akan berbagi Tips dan Tutorial Cara Memasang Image Lightbox dengan Fancy Box di Blogger di blog. Apa itu Fancy Box? Fancy Box adalah sebuah JavaScript lightbox library yang dikembangkan oleh Fancyapps yang bisa sobat manfaatkan untuk mempresentasikan segala jenis media dengan tampilan yang menarik dan juga responsive.
FancyBox adalah sebuah plugin JavaScript yang digunakan untuk menciptakan efek lightbox pada gambar dan konten multimedia lainnya di sebuah halaman web. Dengan menggunakan FancyBox, gambar dapat ditampilkan dalam tampilan overlay yang lebih besar dan interaktif saat diklik, sehingga memungkinkan pengguna untuk melihat gambar dengan lebih jelas dan mendetail.
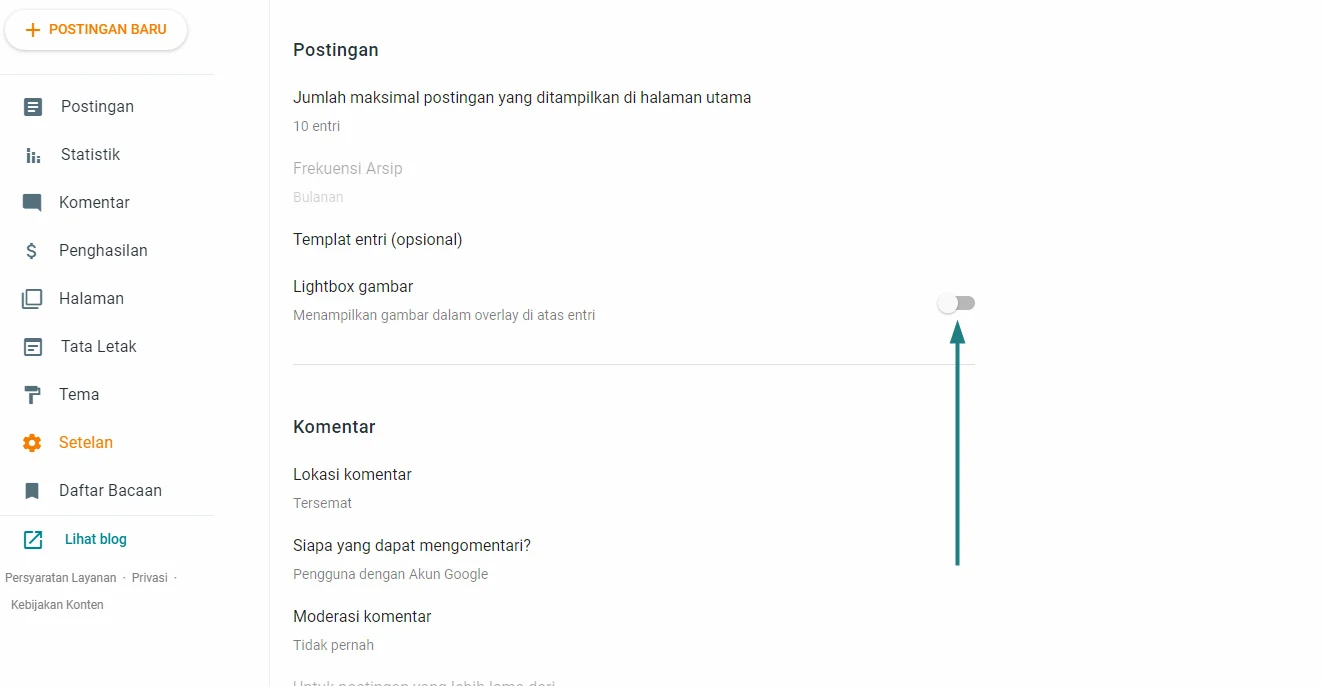
Sebelum Memasang Fancy Box sebaiknya sobat menonaktifkan dahulu Image Lightbox standar Blogger seperti ini :

Cara Memasang Image Lightbox dengan Fancy Box di Blogger
Pertama, buka Blogger > Klik menu Tema > Klik Edit HTML > Kemudian cari dan tambahkan kode di bawah ini sebelum </head>
<b:if cond='data:view.isSingleItem'>
<style>
@media screen and (max-width:640px) {
body .fancybox-slide--image{overflow-y:scroll}}
</style>
</b:if><script src='https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js'/>Kemudian tambahkan kode di bawah ini tepat sebelum </body>
<b:if cond='data:view.isSingleItem'>
<script>
//<![CDATA[
// Lazy Fancy Box
var lazyfancybox=!1;window.addEventListener("scroll",function(){(0!=document.documentElement.scrollTop&&!1===lazyfancybox||0!=document.body.scrollTop&&!1===lazyfancybox)&&(!function(){var e=document.createElement("script");e.type="text/javascript",e.async=!0,e.src="https://cdn.jsdelivr.net/gh/fancyapps/fancybox@3.5.7/dist/jquery.fancybox.min.js";var a=document.getElementsByTagName("script")[0];a.parentNode.insertBefore(e,a)}(),lazyfancybox=!0)},!0);
// CSS Fancy Box
function loadCSS(e, t, n) { "use strict"; var i = window.document.createElement("link"); var o = t || window.document.getElementsByTagName("script")[0]; i.rel = "stylesheet"; i.href = e; i.media = "only x"; o.parentNode.insertBefore(i, o); setTimeout(function () { i.media = n || "all" }) }
loadCSS("https://cdn.jsdelivr.net/gh/fancyapps/fancybox@3.5.7/dist/jquery.fancybox.min.css");
// Fancybox Setting
$(document).ready(function(){$(".post-body img").parent("a:not(.no-lightbox)").each(function(){$(this).attr("src",$(this).find("img").attr("src")),$(this).attr("data-fancybox","postimages")}),$(".post-body img").parent("a:not(.no-lightbox)").fancybox({margin:[50,0],onComplete:function(t,o){t.scaleToActual(0,0,0),console.log(t)}})});
//]]>
</script>
</b:if>Setelah selesai kemudian Simpan tema dan lihat hasilnya di Blog Sobat.
Untuk melihat fitur lainnya silahkan untuk mengunjungi link developnya di https://fancyapps.com/fancybox/3/
Itulah dari Petrus Siahaan untuk postingan Cara Memasang Image Lightbox dengan Fancy Box di Blogger. Selamat mencoba dan Syaloom 🙏🍁
