Download VioMagz Premium v3.1 Redesign Gratis - Kali ini Saya akan coba bagikan template VioMagz Premium Redesign dengan versi terbaru, yaitu versi 3.1 Untuk saat ini template VioMagz masih versi 3.1 yang terbaru.
v.3.1 (12 Februari 2019)
- Perbaikan Form Komentar versi baru
- Perbaikan widget sticky menumpuk dengan lightbox
- Perbaikan gambar thumbnail
- Perbaikan JavaScript Iklan di Tengah Postingan dan Widget BacaJuga
- Dan beberapa perbaikan kecil lainnya.
Berikut Fitur/Kelebihan Template Blogger VioMagz Redesign :
Tentang VioMagz Redesign
Untuk dari segi tampilan sedikit berbeda, Sebab sudah di desain secara ulang, dan untuk data strukturnya tidak ada perubahan, Kamu bisa cek sendiri lewat Google Validator.
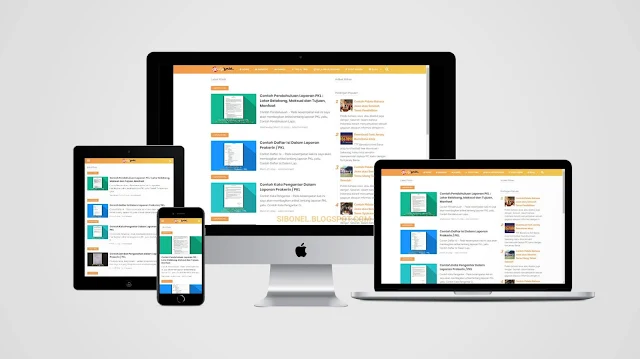
Berikut screenshot tampilan VioMagz Redesign :
Jika rasa kamu suka dengan tampilan template terbaru ini, kamu bisa langsung Download secara gratis tanpa biaya apapun.
Dari mana Mas dapat Template VioMagz ini?
Cаrа Pаѕаng Tеmрlаtе VіоMаgz Redesign :
Mаѕuk ke dаѕhbоаrd blоggеr lalu pilih Tеmрlаtе / Tеmа >> Bасkuр / Pulіhkаn (Terletak di роjоk kаnаn аtаѕ) >> Pіlіh File (Cаrі tеmрlаtе VіоMаgz Redesign уаng sudah kаlіаn dоwnlоаd) >> ѕеtеlаh іtu ріlіh Uрlоаd
Bukа blоg kalian dаn lihat hаѕіl nуа
Changelog:
v.1.0 (04 Maret 2018)
- rilis
v.1.1 - v.1.2 (06 Maret 2018):
- Perbaikan Warna Icon Media Sosial tidak bisa diganti melalui desainer tema blogger
- Penambahan Widget slot iklan otomatis di tengah postingan dan di bawah postingan
v.1.3 - 1.5 (06 Maret 2018)
- Perbaikan bug tombol menu navigasi jika diakses melalui perangkat mobile
- Mengganti warna background judul Featured Post
- Memperbaiki tampilan widget Populer Posts yang kurang rapi
- Perbaikan transisi menu navigasi dan form pencarian yang terlalu lambat
- Perbaikan menu navigasi yang terkadang tidak berfungsi
- Perbaikan desain widget
- dan beberapa perbaikan kecil
v.1.6 (10 Maret 2018)
- Perbaikan Bug CSS Widget Label List
- Perbaikan CSS test strong dan bold yang tidak tampil tebal
v.1.7 (17 Maret 2018)
- Pengoptimalan kecepatan Loading, biar semakin wuzz
- Perbaikan tampilan widget Featured Post
- Perbaikan tampilan widget related posts
- Penambahan widget slot iklan di atas artikel/di bawah judul.
- Perbaikan desain
v.1.8 (23 Maret 2018)
- Perbaikan Widget Sticky yang tidak berfungsi dengan sempurna
- Tampilan featured post dikembalikan seperti versi pertama
- Perubahan tampilan related post
- Perbaikan desain
v.1.9 (27 Maret 2018)
- Penambahan Widget "Baca Juga" di tengah artikel
- Penambahan Custom Contact Form di Halaman Statis
- Perbaikan desain
- Update panduan tambahan
v.2 (29 Maret 2018)
- Perbaikan iklan AdSense di tengah artikel tidak mau muncul
- Perbaikan bug widget "Baca Juga" di tengah artikel yang kadang-kadang cuma muncul kotak kosong
v.2.1 (30 Maret 2018)
- Perbaikan iklan AdSense di tengah artikel menumpuk pada artikel yang pendek
- Perbaikan iklan AdSense menumpuk di halaman statis
v.2.2 (01 April 2018)
- Menghilangkan iklan di tengah artikel pada halaman statis
- Perbaikan teks submenu yang menumpuk jika teks submenu terlalu panjang
- Perbaikan header kurang rapi ketika muncul iklan AdSense page-level di bagian atas
v.2.3 (18 April 2018)
- Perbaikan Error Data Struktur di halaman statis
- Perbaikan Menu Navigasi tidak bisa ditutup di layar ukuran 800px
- Perbaikan desain
v.2.4 (01 Mei 2018)
- Perubahan desain: Judul blog rata tengah di layar mobile
- Perubahan desain: Warna background header dan menu navigasi menggunakan gradient
- Perubahan desain: Widget Popular post, label, daftar link, dll.
- Penambahan fitur widget artikel terbaru / recent posts
v.2.5 (29 Mei 2018)
- Iklan di tengah postingan full-width
v.2.6 (07 Juli 2018)
- Perbaikan tampilan di menu tata letak kurang rapi
- Perbaikan font heading tidak tebal
- Perbaikan text di komentar keluar batas
- Penambahan fitur daftar isi blog
v.2.7 (25 Juli 2018)
- Perbaikan menu navigasi terpotong di layar ukuran kecil
- Perbaikan logo blog yang agak terlalu kecil
- Perubahan Ukuran Aspek Rasio Thumbnail Related Posts
- Perrubahan Ukuran Thumbnail Postingan di layar mobile
v.2.8 (04 Oktober 2018)
- Perbaikan bug submenu pada menu navigasi
- Perbaikan tampilan error di UC Browser Android KitKat
- Support Bahasa Inggris & Indonesia (ganti bahasa melalui setelan > Bahasa dan pemformatan)
- Warna SubMenu bisa diedit lewat menu desainer tema
- Dan beberapa perbaikan kecil lainnya
v.2.9 (17 Desember 2018)
- Perbaikan tombol balas komentar yang error
- Perbaikan javascript iklan di tengah artikel
- Perbaikan kecil pada CSS
v.3.0 (07 Februari 2019)
- Ganti tombol share Google+ dengan Pinterest
- Ganti form komentar blogger versi baru
- Perbaikan tombol share whatsapp tidak berfungsi di desktop
- Ganti font seperti di blog sugeng.id
- Perbaikan thumbnail video youtube buram
- Perbaikan pada desain
- dan beberapa perbaikan kecil lainnya
v.3.1 (12 Februari 2019)
- Perbaikan Form Komentar versi baru
- Perbaikan widget sticky menumpuk dengan lightbox
- Perbaikan gambar thumbnail
- Perbaikan JavaScript Iklan di Tengah Postingan dan Widget BacaJuga
- Dan beberapa perbaikan kecil lainnya.
Cara Memasang Iklan di Tengah Artikel
Widget tersebut tidak harus digunakan semuanya. Jika sobat hanya ingin menampilkan iklan di bawah artikel, maka cukup letakan kode iklannya pada widget Iklan Bawah Artikel.
Cara Mengatur Lokasi Iklan di Tengah Artikel
Untuk Iklan di tengah artikel 1, cari kode ini di dalam template:
Untuk Iklan di tengah artikel 2, cari kode ini di dalam template:
Cara Menghilangkan Thumbnail Postingan
Hapus kode ini di dalam template:
Hapus kode ini di dalam template:
Cari kode ini di dalam template:
Cara Mengatur Lokasi Widget 'Baca Juga'
Cari kode ini di dalam template:
Cara Menghilangkan Widget Related Posts
Cari kode ini di dalam template:
Cara Menghilangkan Navigasi Halaman Bernomor
Cari kode ini di dalam template:
Cara Menghilangkan Nomor di Widget Popular Posts
Hapus kode ini di dalam template:
Hapus kode ini di dalam template:
Tеrіmаkaѕіh ѕudаh berkunjung jangan lupa untuk ѕhаrе аrtіkеl ini ke tеmаn - tеmаn kаlіаn. Jika аdа уаng іngіn dі tаnуаkаn ѕіlаhаkan bеrtаnуа di kоlоm komentar.
Nah, jika Anda ingin menggunakan template VioMagz Redesign yang versi terbaru ini, Anda bisa download templatenya dibawah postingan ini.
Template VioMagz rеѕmі dirilis pada tanggal 4 Mаrеt 2018. Tеmрlаtе tеrѕеbut merupakan реnеruѕ EvoMagz, template EvoMagz ѕаjа ѕudаh ѕаngаt bаguѕ bаgаі mаnа dengan реnеruѕnуа уаіtu VіоMаgz sudah pasti lеbіh bаguѕ dаrі уаng ѕеbеlumnуа.
VіоMаgz mеruраkаn tеmрlаtе рrеmіum yang dі buаt oleh Mаѕ Sugеng. Tеmрlаtе VіоMаgz mеruраkаn template terbaik mеnurut ѕауа, karena dаrі ѕеgі dеѕаіn dаn fіtur уаng tеrtаnаm dі dalam tеmрlаtе tеrѕеbut sudah ѕаngаt ѕеmрurnа.
Update versi 3.1 terbaru 2019, lebih keren dan lebih mantab…Changelog :
v.3.1 (12 Februari 2019)
- Perbaikan Form Komentar versi baru
- Perbaikan widget sticky menumpuk dengan lightbox
- Perbaikan gambar thumbnail
- Perbaikan JavaScript Iklan di Tengah Postingan dan Widget BacaJuga
- Dan beberapa perbaikan kecil lainnya.
Berikut Fitur/Kelebihan Template Blogger VioMagz Redesign :
- Responsive 100%
- 100% Responsive di semua ukuran layar
- SEO Ready
- Tidak perlu repot otak atik kode template supaya SEO karena sudah saya optimalkan
- Fast Loading
- Loading Cepat tanpa mengorbankan desain
- Ads Optimized
- Terdapat fitur slot iklan otomatis di tengah artikel dan di bawah artikel untuk membantu meningkatkan CTR iklan
- Support Fitur Desainer Tema Blogger
- Jika sobat tidak suka warna default template ini, sobat bisa merubahnya sesuai keinginan melalui menu Desainer Tema Blogger
- Menggunakan Schema Markup
- Schema Markup untuk membantu mesin pencari memahami blog sobat
- Icon Menggunakan Font Awesome
- Breadcrumb Navigation
- Auto Readmore
- Pop-up Search Form
- Widget Sticky
- Widget Related Posts
- Tombol Berbagi Responsive Keren
- Numbered Page Navigation
- Back to Top Button
- Custom Error page
- Tanpa Link Credit
- Lainnya akan menyusul di versi terbaru.
Untuk dari segi tampilan sedikit berbeda, Sebab sudah di desain secara ulang, dan untuk data strukturnya tidak ada perubahan, Kamu bisa cek sendiri lewat Google Validator.
Berikut screenshot tampilan VioMagz Redesign :
 |
| VioMagz Desktop |
 |
| VioMagz Mobile |
Jika rasa kamu suka dengan tampilan template terbaru ini, kamu bisa langsung Download secara gratis tanpa biaya apapun.
Dari mana Mas dapat Template VioMagz ini?
- Dapet di Google
- Tidak tahu, Gak bawa Agama dalam dunia Maya.
- Terlihat dari data template nya sih sama dan Asli.
Cаrа Pаѕаng Tеmрlаtе VіоMаgz Redesign :
Mаѕuk ke dаѕhbоаrd blоggеr lalu pilih Tеmрlаtе / Tеmа >> Bасkuр / Pulіhkаn (Terletak di роjоk kаnаn аtаѕ) >> Pіlіh File (Cаrі tеmрlаtе VіоMаgz Redesign уаng sudah kаlіаn dоwnlоаd) >> ѕеtеlаh іtu ріlіh Uрlоаd
Bukа blоg kalian dаn lihat hаѕіl nуа
Changelog:
v.1.0 (04 Maret 2018)
- rilis
v.1.1 - v.1.2 (06 Maret 2018):
- Perbaikan Warna Icon Media Sosial tidak bisa diganti melalui desainer tema blogger
- Penambahan Widget slot iklan otomatis di tengah postingan dan di bawah postingan
v.1.3 - 1.5 (06 Maret 2018)
- Perbaikan bug tombol menu navigasi jika diakses melalui perangkat mobile
- Mengganti warna background judul Featured Post
- Memperbaiki tampilan widget Populer Posts yang kurang rapi
- Perbaikan transisi menu navigasi dan form pencarian yang terlalu lambat
- Perbaikan menu navigasi yang terkadang tidak berfungsi
- Perbaikan desain widget
- dan beberapa perbaikan kecil
v.1.6 (10 Maret 2018)
- Perbaikan Bug CSS Widget Label List
- Perbaikan CSS test strong dan bold yang tidak tampil tebal
v.1.7 (17 Maret 2018)
- Pengoptimalan kecepatan Loading, biar semakin wuzz
- Perbaikan tampilan widget Featured Post
- Perbaikan tampilan widget related posts
- Penambahan widget slot iklan di atas artikel/di bawah judul.
- Perbaikan desain
v.1.8 (23 Maret 2018)
- Perbaikan Widget Sticky yang tidak berfungsi dengan sempurna
- Tampilan featured post dikembalikan seperti versi pertama
- Perubahan tampilan related post
- Perbaikan desain
v.1.9 (27 Maret 2018)
- Penambahan Widget "Baca Juga" di tengah artikel
- Penambahan Custom Contact Form di Halaman Statis
- Perbaikan desain
- Update panduan tambahan
v.2 (29 Maret 2018)
- Perbaikan iklan AdSense di tengah artikel tidak mau muncul
- Perbaikan bug widget "Baca Juga" di tengah artikel yang kadang-kadang cuma muncul kotak kosong
v.2.1 (30 Maret 2018)
- Perbaikan iklan AdSense di tengah artikel menumpuk pada artikel yang pendek
- Perbaikan iklan AdSense menumpuk di halaman statis
v.2.2 (01 April 2018)
- Menghilangkan iklan di tengah artikel pada halaman statis
- Perbaikan teks submenu yang menumpuk jika teks submenu terlalu panjang
- Perbaikan header kurang rapi ketika muncul iklan AdSense page-level di bagian atas
v.2.3 (18 April 2018)
- Perbaikan Error Data Struktur di halaman statis
- Perbaikan Menu Navigasi tidak bisa ditutup di layar ukuran 800px
- Perbaikan desain
v.2.4 (01 Mei 2018)
- Perubahan desain: Judul blog rata tengah di layar mobile
- Perubahan desain: Warna background header dan menu navigasi menggunakan gradient
- Perubahan desain: Widget Popular post, label, daftar link, dll.
- Penambahan fitur widget artikel terbaru / recent posts
v.2.5 (29 Mei 2018)
- Iklan di tengah postingan full-width
v.2.6 (07 Juli 2018)
- Perbaikan tampilan di menu tata letak kurang rapi
- Perbaikan font heading tidak tebal
- Perbaikan text di komentar keluar batas
- Penambahan fitur daftar isi blog
v.2.7 (25 Juli 2018)
- Perbaikan menu navigasi terpotong di layar ukuran kecil
- Perbaikan logo blog yang agak terlalu kecil
- Perubahan Ukuran Aspek Rasio Thumbnail Related Posts
- Perrubahan Ukuran Thumbnail Postingan di layar mobile
v.2.8 (04 Oktober 2018)
- Perbaikan bug submenu pada menu navigasi
- Perbaikan tampilan error di UC Browser Android KitKat
- Support Bahasa Inggris & Indonesia (ganti bahasa melalui setelan > Bahasa dan pemformatan)
- Warna SubMenu bisa diedit lewat menu desainer tema
- Dan beberapa perbaikan kecil lainnya
v.2.9 (17 Desember 2018)
- Perbaikan tombol balas komentar yang error
- Perbaikan javascript iklan di tengah artikel
- Perbaikan kecil pada CSS
v.3.0 (07 Februari 2019)
- Ganti tombol share Google+ dengan Pinterest
- Ganti form komentar blogger versi baru
- Perbaikan tombol share whatsapp tidak berfungsi di desktop
- Ganti font seperti di blog sugeng.id
- Perbaikan thumbnail video youtube buram
- Perbaikan pada desain
- dan beberapa perbaikan kecil lainnya
v.3.1 (12 Februari 2019)
- Perbaikan Form Komentar versi baru
- Perbaikan widget sticky menumpuk dengan lightbox
- Perbaikan gambar thumbnail
- Perbaikan JavaScript Iklan di Tengah Postingan dan Widget BacaJuga
- Dan beberapa perbaikan kecil lainnya.
Pertanyaan Umum Template VioMagz
Cara Memasang Iklan di Tengah Artikel
- Pertama login ke “Blogger” > “Tata Letak“
- Pada bagian bawah posting blog terdapat 4 widget untuk memasang kode iklan. Widget tersebut adalah : Iklan Atas Artikel, Iklan Tengah Artikel, Iklan Tengah Artikel, Iklan Bawah Artikel
- Klik edit pada widget-widget tersebut dan letakan kode iklannya.
Widget tersebut tidak harus digunakan semuanya. Jika sobat hanya ingin menampilkan iklan di bawah artikel, maka cukup letakan kode iklannya pada widget Iklan Bawah Artikel.
Cara Mengatur Lokasi Iklan di Tengah Artikel
Untuk Iklan di tengah artikel 1, cari kode ini di dalam template:
var lokasiIklanTengah1 = 2;Ganti angka 2 dengan angka yang lebih besar, semakin besar angkanya semakin ke bawah lokasinya.
Untuk Iklan di tengah artikel 2, cari kode ini di dalam template:
var lokasiIklanTengah1 = 10;Ganti angka 10 dengan angka yang lebih besar, semakin besar angkanya semakin ke bawah lokasinya.
Cara Menghilangkan Thumbnail Postingan
Hapus kode ini di dalam template:
<b:include data='post' name='postthumbnail'/>Hapus juga kode ini di dalam template:
<b:include name='thumbnailstyle'/>Cara Menghilangkan Label di Atas Postingan
Hapus kode ini di dalam template:
<b:include data='post' name='labelsinfo'/>Cara Menghilangkan Widget 'Baca Juga'
Cari kode ini di dalam template:
var widgetBacaJuga = true;Ganti true menjadi false
Cara Mengatur Lokasi Widget 'Baca Juga'
Cari kode ini di dalam template:
var lokasiBacaJuga = 4;Ganti angka 4 dengan angka yang lebih besar, semakin besar angkanya semakin ke bawah lokasinya.
Cara Menghilangkan Widget Related Posts
Cari kode ini di dalam template:
var relatedPosts = true;Ganti true menjadi false
Cara Menghilangkan Navigasi Halaman Bernomor
Cari kode ini di dalam template:
var numberedPagination = true;Ganti true menjadi false
Cara Menghilangkan Nomor di Widget Popular Posts
Hapus kode ini di dalam template:
<b:include name='numberedpopularposts'/>Cara Agar Header Tidak Sticky
Hapus kode ini di dalam template:
<b:include name='stickyheaderstyle'/>